Questa guida ti aiuterà a configurare il Cookie Banner offerto da My Agile Privacy in base alle tue esigenze di design.
Di seguito sono descritte le principali possibilità di personalizzazione disponibili.
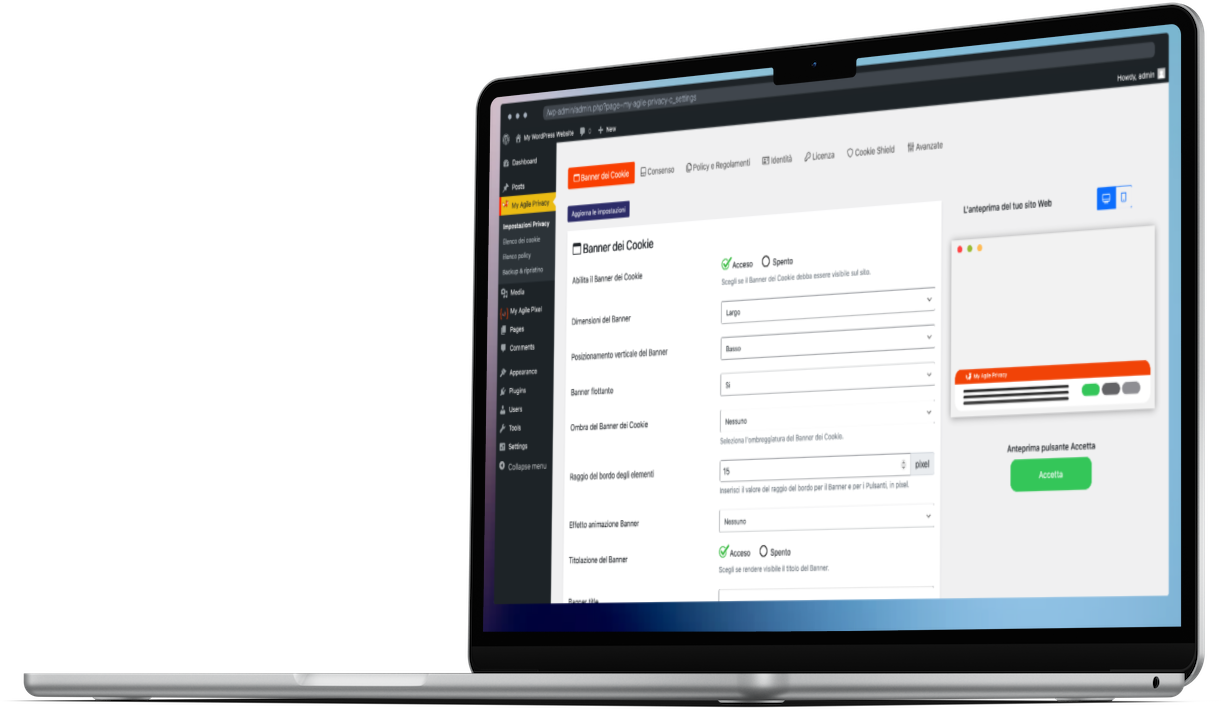
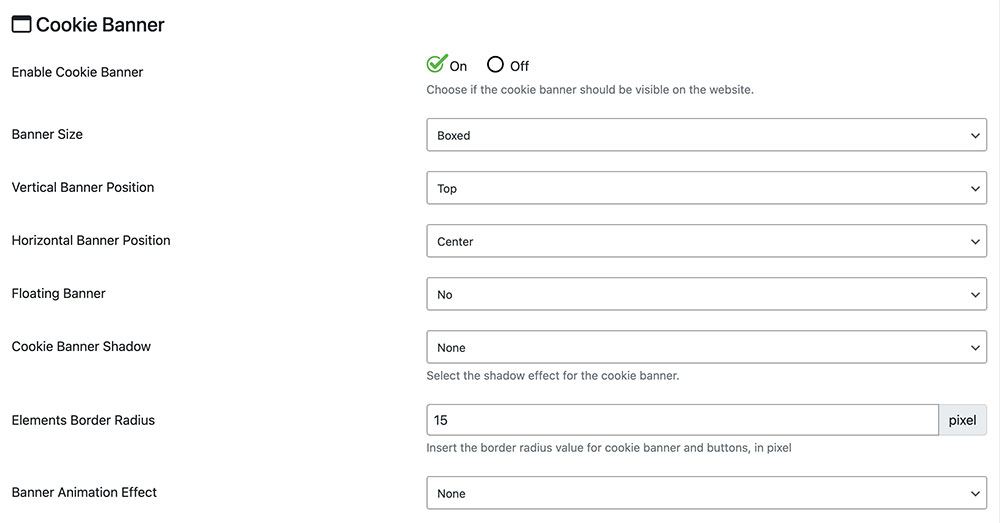
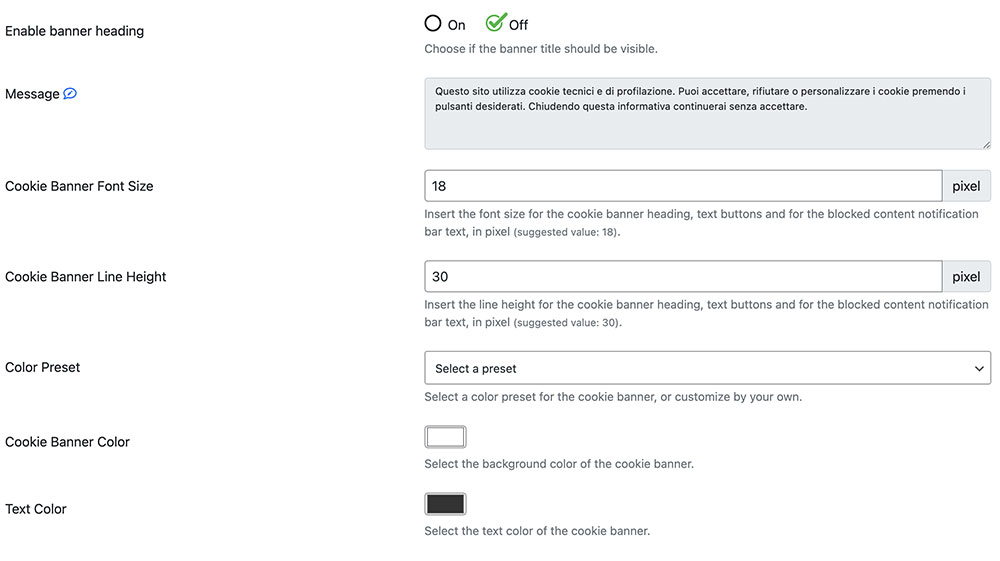
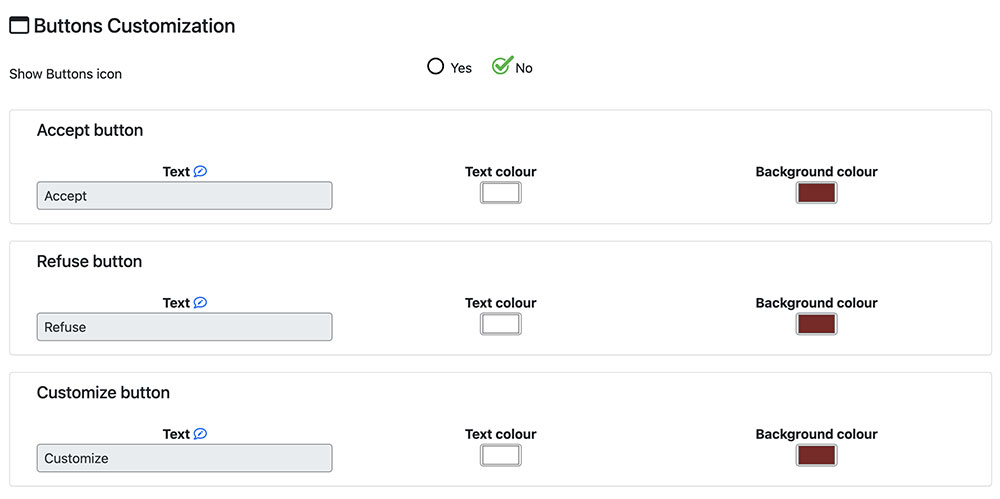
Il Cookie Banner può essere configurato per adattarsi al design del tuo sito. Queste sono alcune delle principali opzioni di personalizzazione:
Puoi visualizzare un'anteprima in tempo reale per verificare le modifiche prima della pubblicazione.
Queste opzioni sono disponibili cliccando sul menu My Agile Privacy nell'amministrazione del tuo sito WordPress.



Se hai intenzione di personalizzare il banner oltre le possibilità offerte dalle opzioni disponibili, abbiamo pensato anche a questo.
Ti basta andare su My Agile Privacy > tab "Avanzate" e troverai due opzioni che ti permetteranno una personalizzazione avanzata.
Nota importante: sconsigliamo l'utilizzo delle impostazioni descritte di seguito se non si conoscono le basi dei CSS, i fogli di stile per la personalizzazione grafica di pagine html.
Questa opzione permette di scrivere del CSS personalizzato che verrà inserito all'interno delle pagine.
Il cookie banner di My Agile Privacy ha un ID specifico, che è my-agile-privacy-notification-area.
Targhettando questo specifico ID, oppure gli elementi in esso contenuti, è possibile effettuare una personalizzazione più fine e profonda dell'aspetto del banner stesso, e di testi, bottoni, ecc...

Il dettaglio di ID e classi degli elementi interni è visibile da console javascript del browser, selezionato il cookie banner e analizzando la struttura della DOM.
Ricorda il codice CSS che scrivi qui verrà inserito in tutte le pagine del sito, fintanto che My Agile Privacy è attivo.
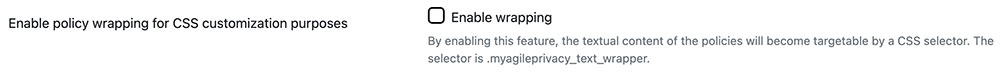
Questa opzione permette, in combinazione con l'opzione precedente, di personalizzare le pagine che mostrano i testi delle policy.
Infatti, spuntando l'opzione, i testi delle policy inseriti via shortcode saranno intercettabili tramite uno specifico selettore CSS, la classe myagileprivacy_text_wrapper.

L'aggiunta della classe permette di personalizzare via CSS l'aspetto dei testi delle policy, ad esempio inserendo un colore di sfondo, regolando dimensioni e font, ecc...
Il CSS di personalizzazione può essere inserito all'interno del campo visto precedentemente, Custom CSS.
I testi del Cookie Banner possono essere modificati accedendo al menu My Agile Privacy > Testi e Traduzioni.
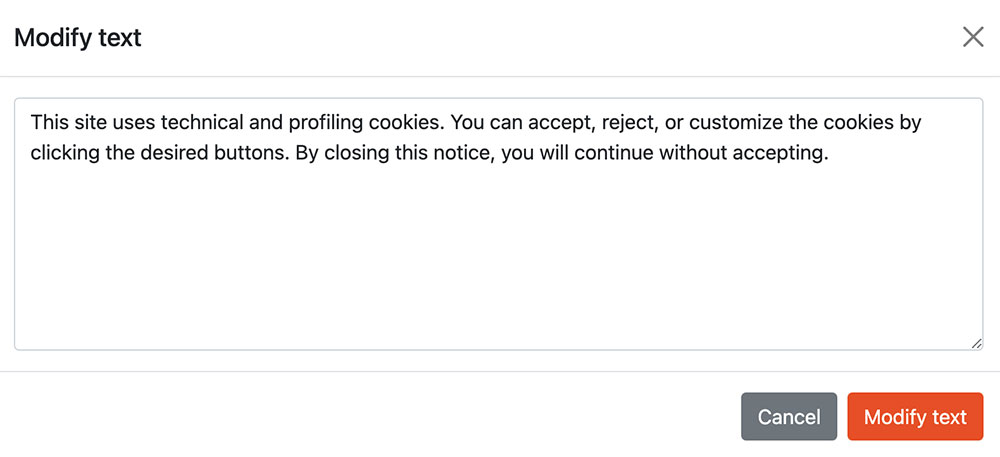
Il sistema di modifica ti permette di vedere in tempo reale come appare il banner dopo le modifiche dei testi.
Selezionando il testo desiderato, potrai personalizzarlo in base alle tue esigenze.
Queste personalizzazioni sono disponibili singolarmente per tutte le lingue supportate da My Agile Privacy, e previste nel piano in uso.


Nota importante: è consigliabile confrontarsi con il proprio consulente Privacy prima di apportare modifiche ai testi, onde evitare rischi di mancata conformità.
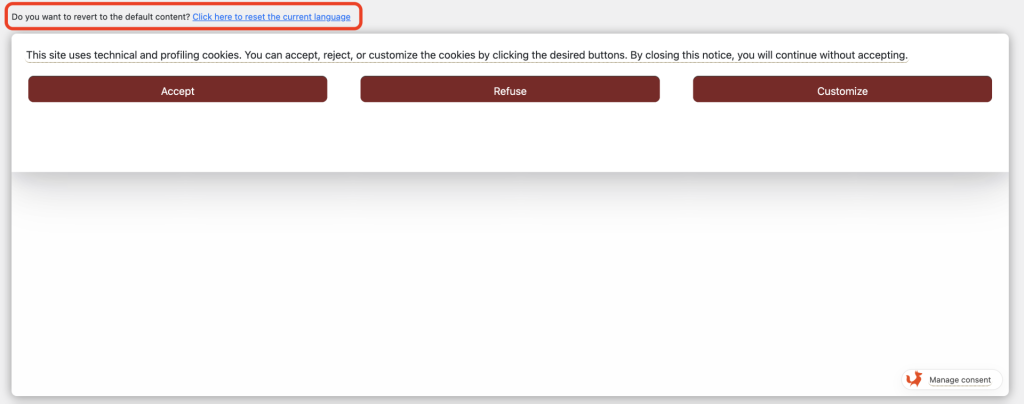
E se volessi ritornare ai testi originali?
È possibile farlo cliccando sull'apposita opzione "Vuoi ritornare ai contenuti di default? Clicca qui per resettare la lingua corrente".
Anche in questo caso, è possibile resettare i testi per ogni singola lingua, ricordandosi di salvare le impostazioni dopo aver effettuato il reset, per rendere effettive le modifiche.

My Agile Privacy permette di mostrare all'utente dei messaggi di avviso se alcuni cookie specifici non sono stati accettati.
Questa possibilità permette ad esempio, di far sapere all'utente che l'invio di un form contatto potrebbe non andare a buon fine se il cookie di Google ReCaptcha non è stato accettato, oppure che il modulo newsletter (incluso via codice esterno) non è visibile se non viene accettato il relativo cookie, ecc...
È possibile mostrare il messaggio in punti specifici delle pagine: si tratta infatti di inserire un blocco di codice html, per la visualizzazione del messaggio.
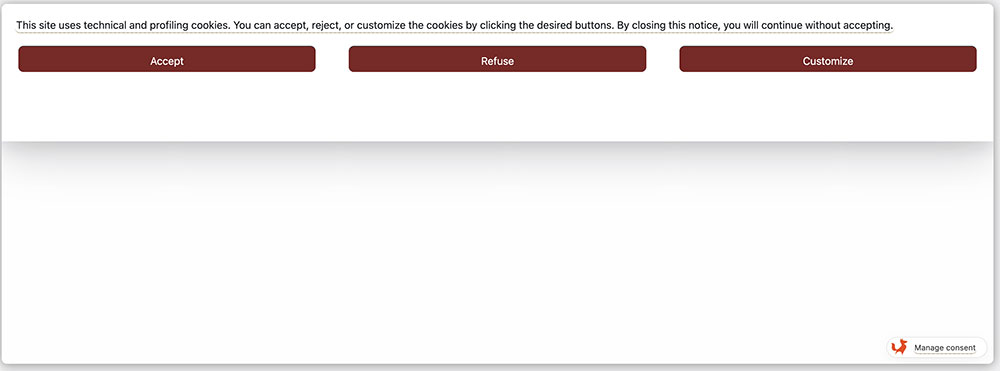
Il messaggio, che viene automaticamente nascosto quando il cookie relativo viene accettato, si presenta così:
Cliccando sul messaggio, verrà mostrato nuovamente il banner cookie e l'utente potrà modificare le preferenze se lo desidera.
Puoi creare un messaggio personalizzato che sia legato ad uno specifico cookie, quindi visibile quando quel cookie non è stato accettato.
La creazione è molto semplice, realizzabile in pochi minuti.
1. Individua il cookie per il quale vuoi mostrare il messaggio
Ad esempio, se voglio mostrare un messaggio quando il cookie di Gooogle ReCaptcha non è stato accettato, andrò su My Agile Privacy > elenco dei cookie
e tra i cookie rilevati entrerò nel dettaglio del cookie Google RECAPTCHA.
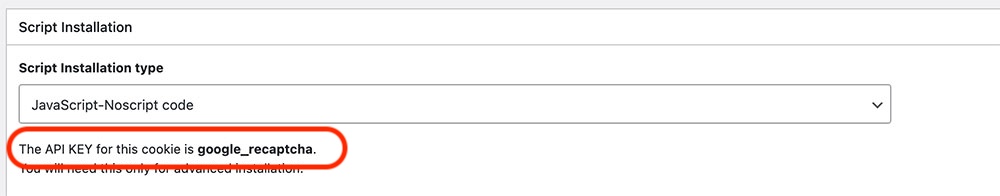
2. Copia l' API KEY del cookie
Tutti i cookie hanno una specifica API KEY indicata all'interno delle impostazioni de cookie stesso.
Questa API KEY servirà per collegare il messaggio di avviso a quel singolo cookie.
Nel caso de cookie di Gooogle RECAPTCHA, l'API KEY è google_recaptcha

3. Personalizza il codice del messaggio
Questo di seguito è il codice html del messaggio di avviso:
Dovrai personalizzare il codice sostituendo APIKEYQUI con l' API KEY del cookie per il quale vuoi mostrare il messaggio.
Allo stesso modo, se necessario, potrai personalizzare il messaggio all'interno. Ad esempio, per il cookie di Gooogle RECAPTCHA, ha più senso informare l'utente che l'invio de form potrebbe non funzionare, invece di citare la "visualizzazione dell'elemento".
Il codice messaggio per il cookie di Google RECAPTCHA quindi, sarà personalizzato così:
Nota come APIKEYQUI è stato sostituito con google_recaptcha, ed il messaggio è stato cambiato per adattarlo al contesto.
Per una configurazione completa di My Agile Privacy puoi consultare queste risorse: