Hotjar enables monitoring user behavior on your site through heatmaps and tracking mouse movements and clicks.
Recording this data requires compliance with privacy policy and cookie regulations.
Learn how to install GDPR-compliant Hotjar on your website with MyAgilePrivacy.
Solution 1 - automatic scan
Utilize the advanced "Cookie Shield" feature to automatically detect this software.
Set the Shield to "Learning" mode, navigate your site's pages, and your configuration will be ready.
Alternatively, manual configuration is available.
Solution 2 - manual configuration
Part 1 - Hotjar's code
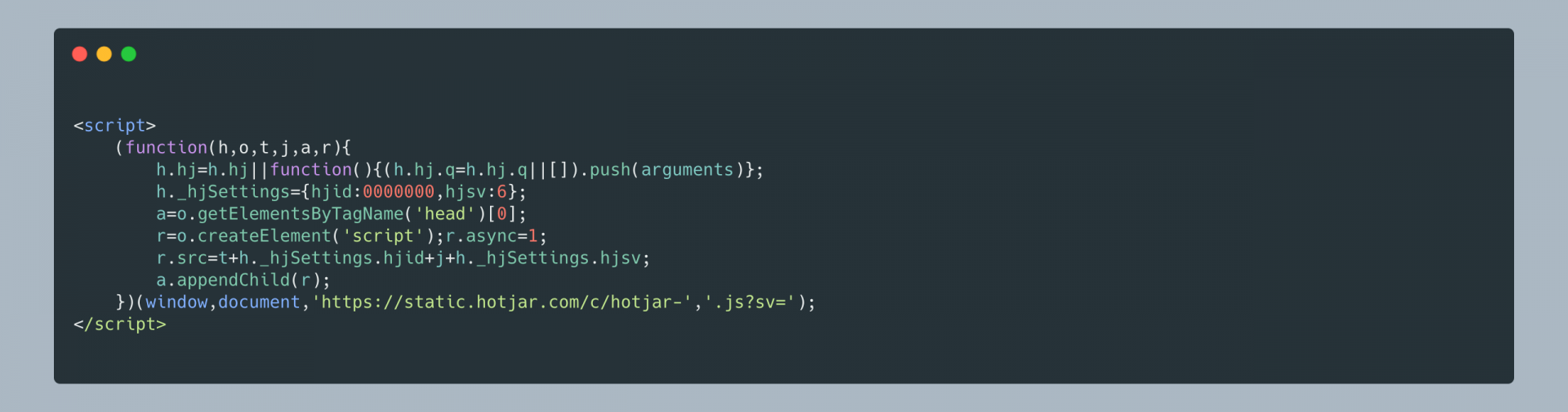
As a first step, locate the code to install Hotjar on the site.
It will look something like this below:

Part 2 - Locating the Cookie for Hotjar on the MyAgilePrivacy Cookie List
In your WordPress website admin, navigate to: MyAgilePrivacy -> Cookie List from the left menu. Here, you'll see the list of cookies imported during plugin installation. Initially, they'll all be in a draft state. You'll need to publish only the cookies relevant to your website.

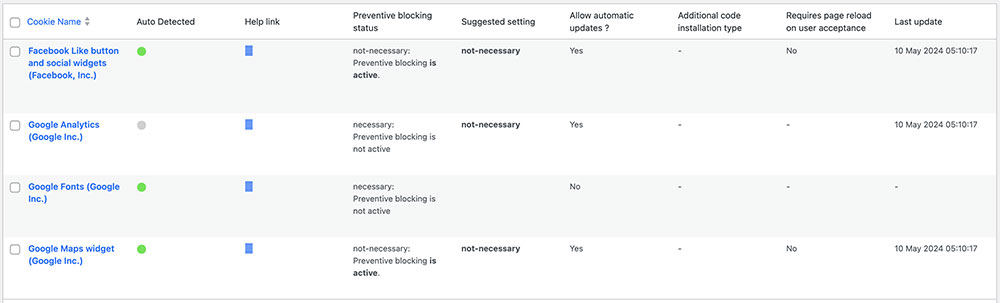
On this screen you will see a series of columns:
- Cookie Name: the name of the Cookie
- Is Necessary: indicates whether or not the cookie is essential to site navigation. If rejecting the cookie makes the site unusable, then it is essential. You will find this information pre-filled in the cookie details.
- Auto Update: indicates whether the cookie reference text (which we will see in a moment) remains automatically updated or not. If the setting is on "yes," we will automatically take care of updating the cookie reference texts to keep everything up to date according to GDPR regulations.
- Tails: initially this column is empty. It shows you a preview of the code that is associated with each cookie. Just as we are about to do now with Hotjar.
To install Hotjar, search the list for the one with the title "Hotjar Heat Maps & Recordings (Hotjar Ltd.)" and click on it.
The detail page contains pre-filled informational text and 2 blank fields where the code can be entered.
The pre-filled text is visible in the cookie policy, and it is that information that is automatically updated to be up-to-date and compliant when the "Allow Automatic Update" setting is set to "yes."
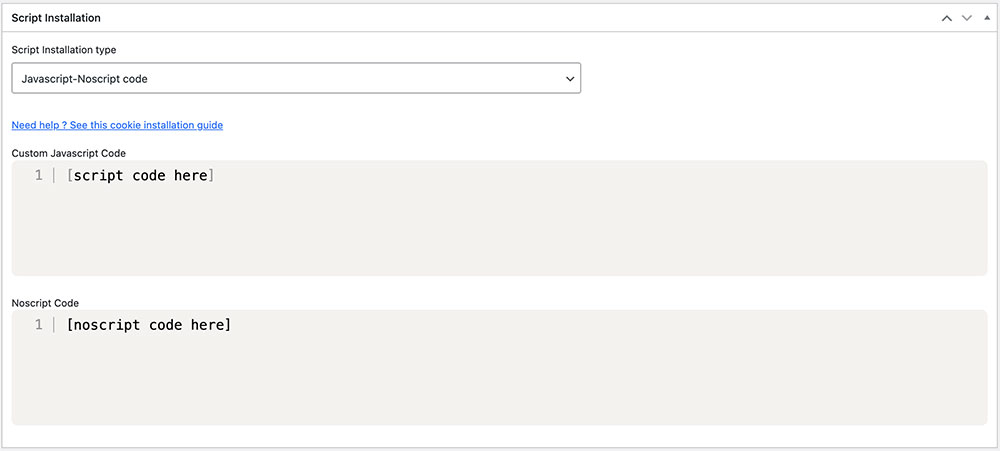
Immediately below the text, you will find the option to select the "Type of Installation" (Javascript and Noscript, or Raw).
Leave "Javascript-noscript code" selected, and you will see immediately after 2 fields:
- Javascript Activation Code - where to enter the main code for Hotjar
- NoScript code - where to enter any NoScript code

Part 3 - Entering the LiveChat Widget Code
Now all you need to do is to enter the Hotjar code, identified at the beginning, within the two fields, according to the directions in the image below.
To do this correctly remember that you need to enter the code WITHOUT the opening and closing tags <script> and </script >
Remember to save and publish the Cookie by pressing the blue "Publish" button in the upper right corner.
Final part - verification of proper operation
To verify the proper installation of Hotjar on your website, utilize the tools provided by Hotjar or reach out to us for assistance.
When you load any page on your website, you'll notice that Hotjar remains inactive until you expressly consent to the cookie installation.
You can provide consent by clicking "I agree" on the cookie acceptance bar or by navigating to "Customize" and activating the relevant cookie.