Utilizing Facebook Messenger enables direct chat with users on our site via Facebook's proprietary messaging system.
Given its integration with Facebook's data, GDPR compliance and cookie management are crucial.
Discover how to ensure GDPR-compliant installation of Facebook Messenger with MyAgilePrivacy's WordPress plugin.
Solution 1 - automatic scan
You can leverage the advanced "Cookie Shield" feature, which can automatically detect this software.
Simply set the Shield to "Learning" mode, navigate through the site pages, and your configuration will be ready.
Alternatively, manual configuration is available if preferred.
Solution 2 - manual configuration
Part 1 - the Facebook Messenger code
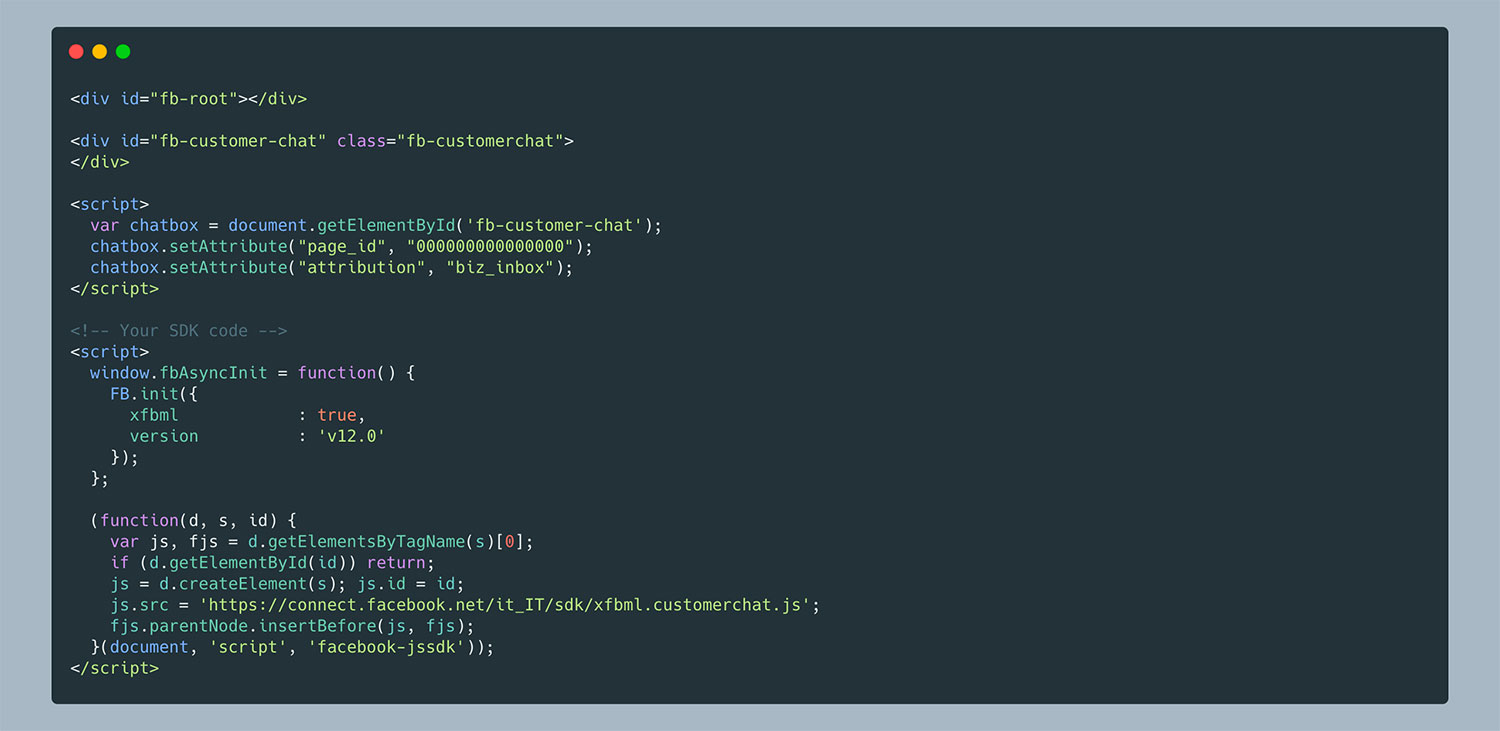
Facebook itself provides the code to embed chat on your website. Find the configuration wizard in your Facebook page settings.
The code will look like this below:

Part 2 - Locating the Cookie for Facebook Messanger on the MyAgilePrivacy Cookie List
Navigate to MyAgilePrivacy -> Cookie List in your WordPress website admin panel.
Here, you'll encounter a list of cookies imported upon plugin installation.
Initially, they'll appear in a draft state. Your task is to publish only the cookies applicable to your website.

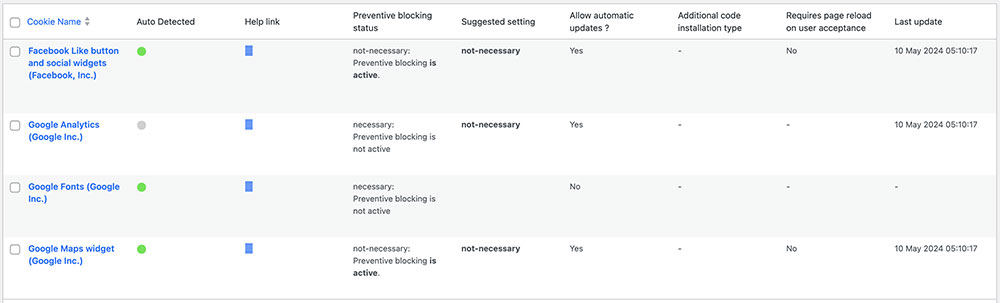
On this screen you will see a series of columns:
- Cookie Name: the name of the Cookie
- Is Necessary: indicates whether or not the cookie is essential to site navigation. If rejecting the cookie makes the site unusable, then it is essential. You will find this information pre-filled in the cookie details.
- Auto Update: indicates whether the cookie reference text (which we will see in a moment) remains automatically updated or not. If the setting is on "yes," we will automatically take care of updating the cookie reference texts to keep everything up to date according to GDPR regulations.
- Installation Type: tells you the insertion type chosen for the cookie. This value will be changed depending on the type of inclusion needed, and we will see this together within the guides.
To install the Facebook Pixel cookie, search the list for the one with the title "Facebook Messenger Chat (Facebook inc.)" and click on it.
The detail page contains pre-filled informational text and 2 blank fields where the code can be entered.
The pre-filled text is visible in the cookie policy, and it is that information that is automatically updated to be up-to-date and compliant when the "Allow Automatic Update" setting is set to "yes."
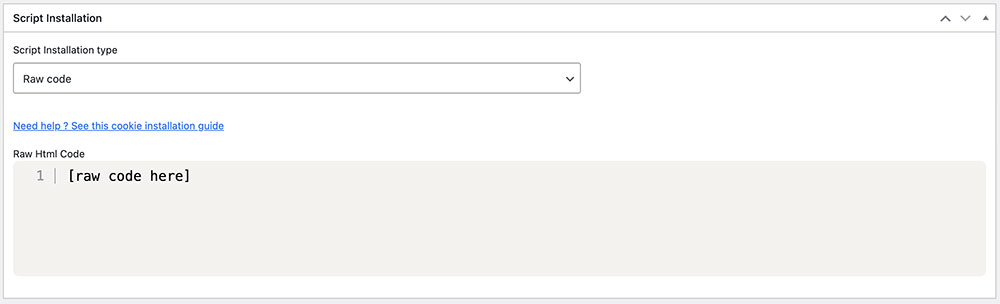
Immediately below the text, you will find the option to select the "Type of Installation" (Javascript and Noscript, or Raw).
Select from the "Raw Code" dropdown, and you will see a field called "raw html code."
Part 3 - Entering the Activation Code
All you have to do is to take the code provided by Facebook and enter it inside the field "Html Raw Code".

Remember to save and publish the Cookie by pressing the blue "Publish" button in the upper right corner.
Final part - verification of proper operation
To verify the correct installation of Facebook Messenger on your website, simply load any page where the display code (the second part of the code) is installed. You'll notice that the chat isn't activated initially. It will only activate once you expressly consent to the installation of the cookie. This can be done by clicking "I agree" on the cookie acceptance bar or by navigating to "Customize" and activating the cookie manually.