With Facebook's Social Plugins, you can seamlessly integrate specific sections of your website with the social network.
For instance, you can enable "Facebook Comments" on articles, allowing users to comment without creating new accounts, being tracked on Facebook, and sharing comments on their timelines.
Ensuring GDPR compliance and managing cookie names is crucial in this context. Let's explore how to install GDPR-compliant Facebook Social Plugins using MyAgilePrivacy's WordPress plugin.
Before we begin: this article will use Facebook Comments as an example, but the procedure applies to all Social Plugins listed by Facebook on this page:
https://developers.facebook.com/docs/plugins/?locale=it_IT
Part 1 - locating the code of the Social Plugin
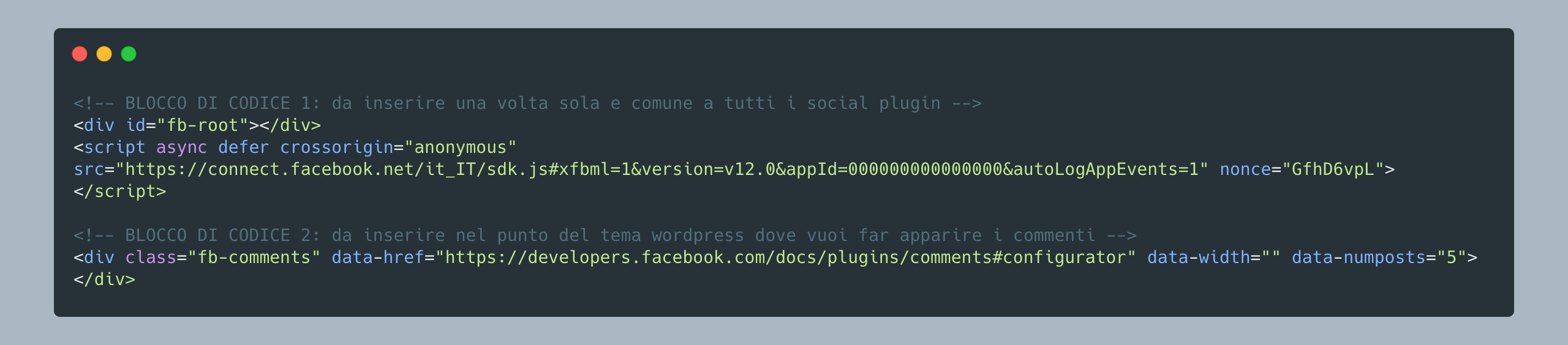
As a first step, locate the code for your Social Plugin. Social Plugins typically consist of two parts: one for installation, common to all, and another specific to the Plugin being installed. For example, for FB Comments, the code might resemble the following:

For GDPR-compliant installation, our focus is on the first part: the segment common to all social plugins, which invokes the Facebook activation script..
Part 2 - Locating the Cookie for Facebook Social Plugins on the MyAgilePrivacy Cookie List
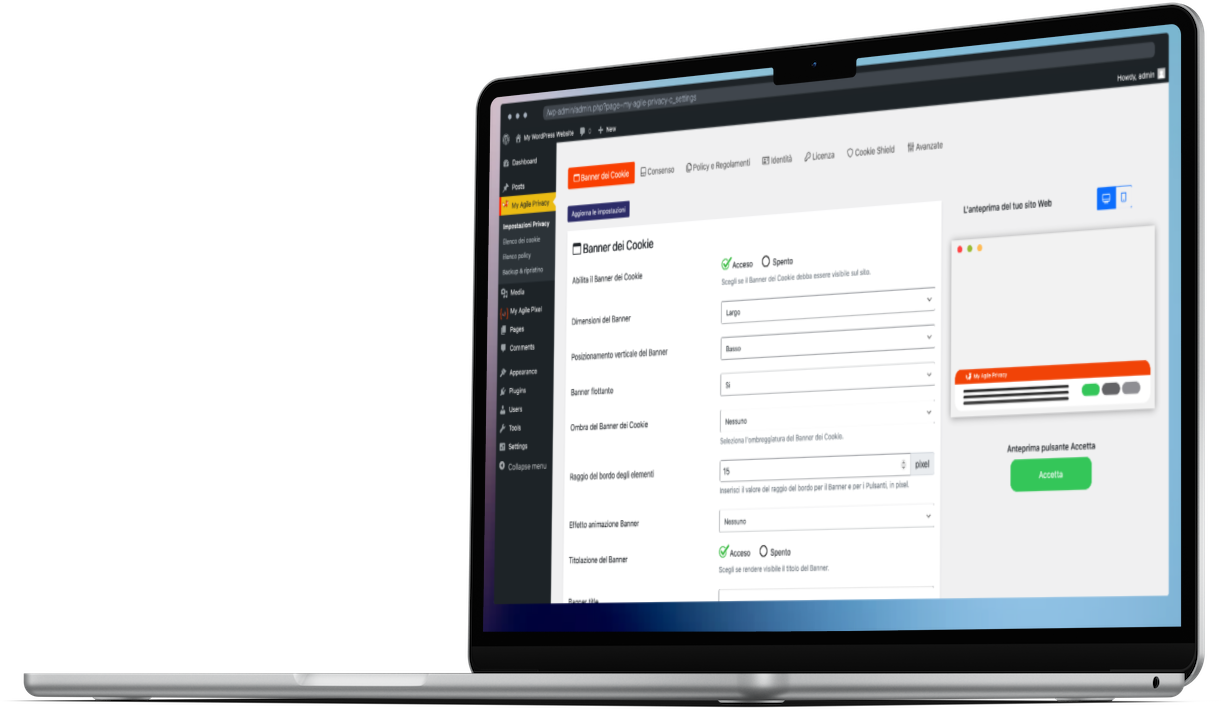
In your WordPress website admin, navigate to: MyAgilePrivacy -> Cookie List from the left menu.
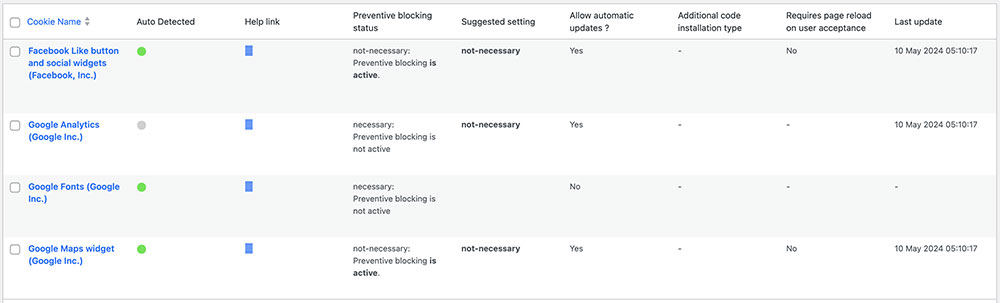
Here, you'll find the list of cookies imported upon plugin installation. Initially, they'll all be in a draft state.
Your task is to publish only the cookies relevant to your website.

On this screen you will see a series of columns:
- Cookie Name: the name of the Cookie
- Is Necessary: indicates whether or not the cookie is essential to site navigation. If rejecting the cookie makes the site unusable, then it is essential. You will find this information pre-filled in the cookie details.
- Auto Update: indicates whether the cookie reference text (which we will see in a moment) remains automatically updated or not. If the setting is on "yes," we will automatically take care of updating the cookie reference texts to keep everything up to date according to GDPR regulations.
- Installation Type: tells you the insertion type chosen for the cookie. This value will be changed depending on the type of inclusion needed, and we will see this together within the guides.
To install the Facebook Pixel cookie, locate the entry titled "Facebook (Facebook, Inc.) Like Button and Social Widgets" in the list and click on it.
On the detail page, you'll find pre-filled informational text and two blank fields where the code can be entered. This pre-filled text is visible in the cookie policy and is automatically updated to remain compliant when the "Allow Automatic Update" setting is set to "yes."
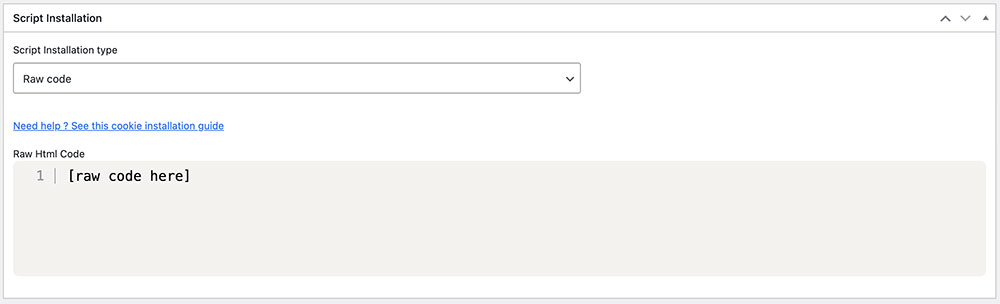
Just below the text, you'll see the option to select the "Type of Installation" (Javascript and Noscript, or Raw). Choose "Raw Code" from the dropdown, and you'll see a field labeled "raw html code."
Part 3 - Entering the Social Plugin Activation Code
Do you remember the code provided by Facebook? It comprises two parts: the common activation segment, which is entered once for all social plugins, and the "display" portion, specific to each social widget's placement.
Insert the common part into the "Html Raw Code" field.

Then, place the second part, unique to the plugin, within your theme where you want it to appear.
Remember to save and publish the Cookie by pressing the blue "Publish" button in the upper right corner.
Part 4 - verification of correct operation
To verify if you've correctly installed the Social Plugin code on your website, load any page where the display code (the second part of the code) is installed. You'll notice that the Social Plugin remains inactive until you explicitly give consent to the installation of the cookie.
This can be done by clicking "I agree" on the cookie acceptance bar or by navigating to "Customize" and activating the cookie.