Hotjar ti permette ti monitorare il comportamento degli utenti sul tuo sito generando tramite heatmap e sistemi di tracciamento dei movimenti e dei click del mouse.
La registrazione di questi dati prevede l'adeguamento alle normative in termini di privacy policy e cookie law.
Vediamo come installare Hotjar a norma GDPR sul tuo sito web, grazie a MyAgilePrivacy.
Soluzione 1 - scan automatico
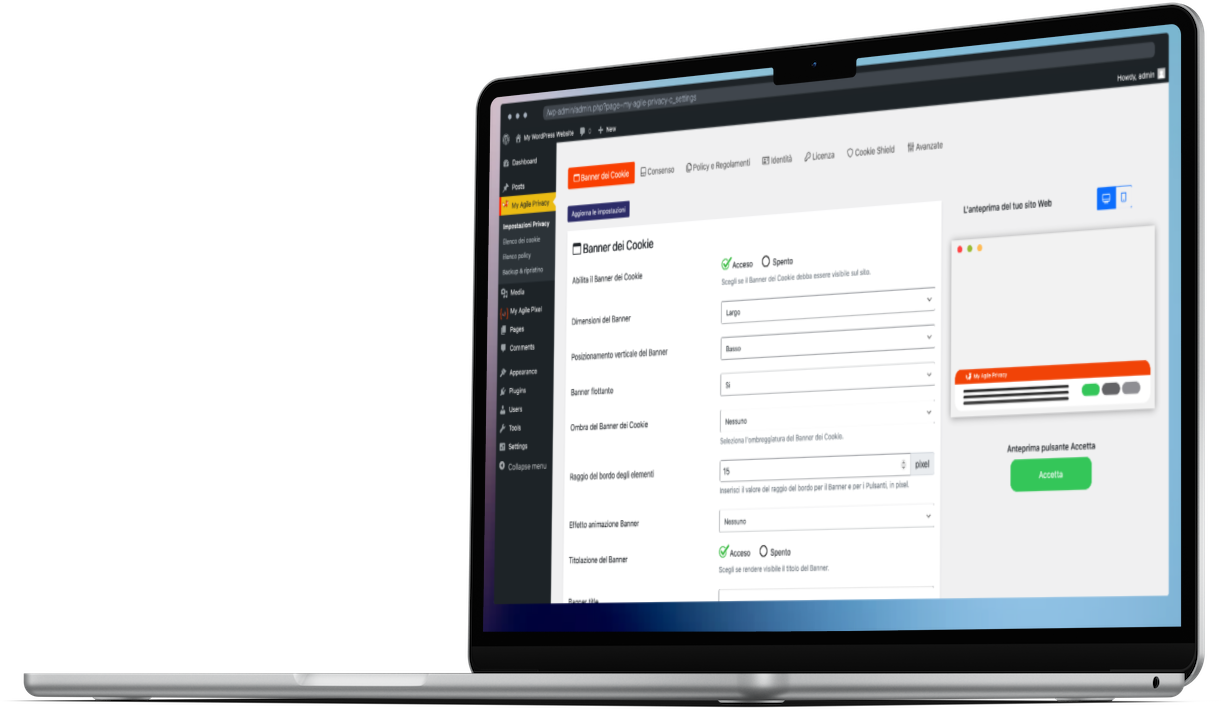
Puoi usare la funzionalità avanzata "Cookie Shield".
Tale modalità è in grado di individuare automaticamente questo Software, per cui ti è sufficiente impostare lo Shield in modalità "Learning", navigare le pagine del sito e ritrovarti la configurazione pronta.
Diversamente, puoi usare la configurazione manuale.
Soluzione 2 - configurazione manuale
Parte 1 - il codice di Hotjar
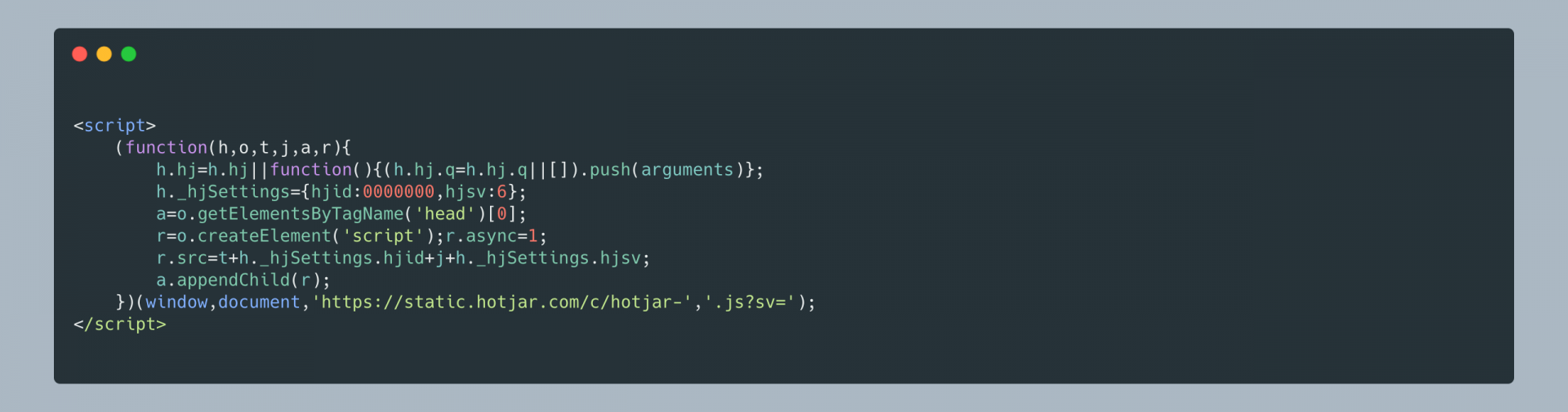
Come prima cosa, individua il codice per installare Hotjar sul sito.
Sarà qualcosa di simile a questo qui di seguito:

Parte 2 - Individuare il Cookie per Hotjar sulla Lista Cookie di MyAgilePrivacy
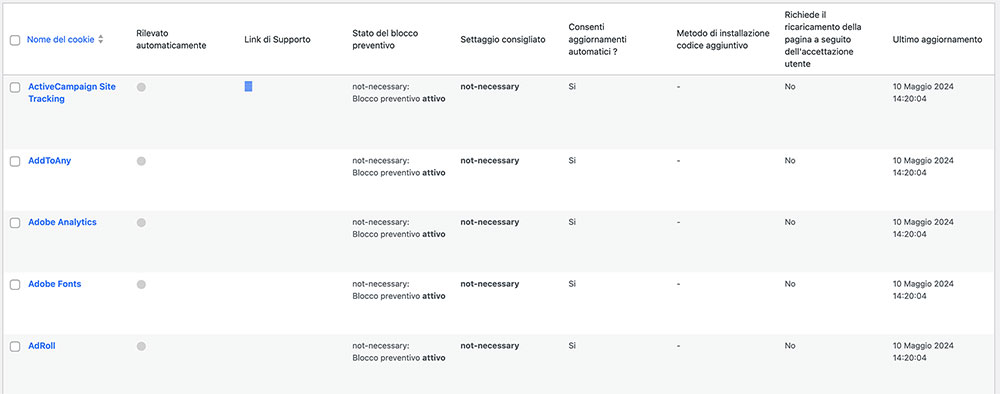
Sull'admin del tuo sito web WordPress, dal menu di sinistra, vai su: MyAgilePrivacy -> Lista Cookie
Troverai l'elenco dei cookie che sono stati importati al momento dell'installazione del plugin.
Inizialmente li vedrai tutti in stato di BOZZA. Dovrai pubblicare solamente i cookie presenti sul tuo sito web.

In questa schermata vedrai una serie di colonne:
- Cookie Name: il nome del Cookie
- Is Necessary: indica se il cookie è o non è essenziale alla navigazione del sito. Se rifiutare il cookie rende inutilizzabile il sito, allora è essenziale. Troverai questa informazione pre-compilata nei dettagli del cookie.
- Auto Update: indica se il testo di riferimento del cookie (che vedremo tra poco) rimane aggiornato automaticamente oppure no. Se l'impostazione è su "yes", penseremo noi ad aggiornare in automatico i testi di riferimento dei cookie per tenere tutto aggiornato secondo le normative GDPR.
- Code: inizialmente questa colonna è vuota. Ti mostra un'anteprima del codice che viene associato ad ogni cookie. Proprio come stiamo per fare ora con Hotjar.
Per installare Hotjar, cerca nell'elenco quello con il titolo "Hotjar Heat Maps & Recordings (Hotjar Ltd.)" e cliccaci sopra.
La pagina di dettaglio contiene un testo informativo pre-compilato e 2 campi vuoti dove inserire il codice.
Il testo pre-compilato è visibile nella cookie policy, ed è proprio quell'informazione che viene aggiornata automaticamente per essere sempre aggiornata e a norma, quando l'impostazione "Consenti l'aggiornamento Automatico" è impostata su "yes".
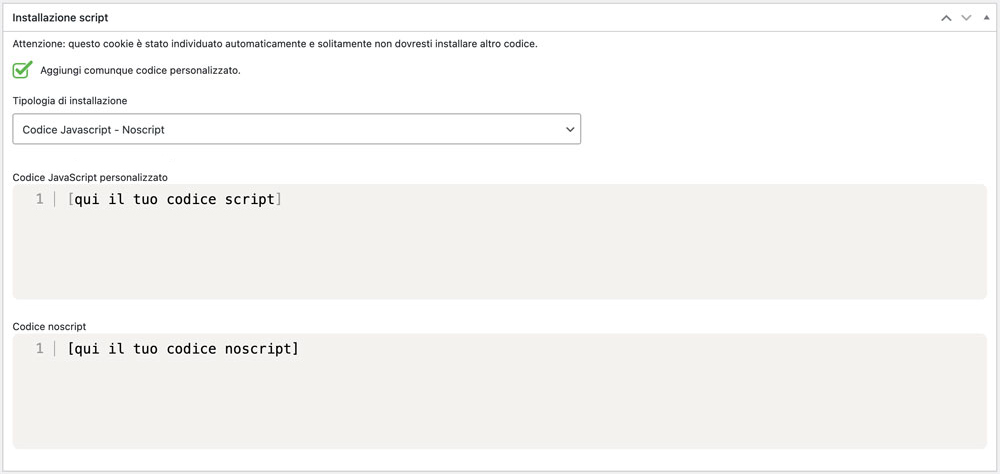
Subito sotto al testo, troverai la possibilità di selezionare la "Tipologia di Installazione" (Javascript e Noscript, oppure Raw).
Lascia selezionato "Codice Javascript-noscript", e vedrai immediatamente dopo 2 campi:
- Codice di Attivazione Javascript - dove inserire il codice principale di Hotjar
- Codice NoScript - dove inserire l'eventuale codice NoScript

Parte 3 - Inserire il Codice del Widget LiveChat
Ora tutto quello che ti resta da fare è inserire il codice di Hotjar, individuato all'inizio, all'interno dei due campi, secondo le indicazioni dell'immagine qui di seguito.
Per farlo correttamente ricordati che è necessario inserire il codice SENZA i tag di apertura e chiusura <script> e </script>
Ricordati di salvare e pubblicare il Cookie premendo sul tasto blu "Pubblica" in alto a destra.
Parte finale - verifica del corretto funzionamento
Ora non ti resta che verificare se hai installato correttamente Hotjar sul tuo sito web.
Per farlo, utilizza gli strumenti Hotjar stesso ti mette a disposizione, oppure contattaci per avere ulteriore assistenza.
Caricando una qualunque pagina del tuo sito web, vedrai che Hotjar non viene attivato, fino a che non esprimi espressamente il consenso all'installazione del cookie, cliccando su "Accetto" sulla barra di accettazione cookie, oppure andando su "Personalizza" e attivando il cookie corrispondente.