
Il codice di Google Maps permette di visualizzare le mappe Google, interattive, direttamente sul proprio sito web.
Permette di calcolare percorso, distanze, vedere punti di interesse sulla mappa ed indirizzi, e tanto altro.
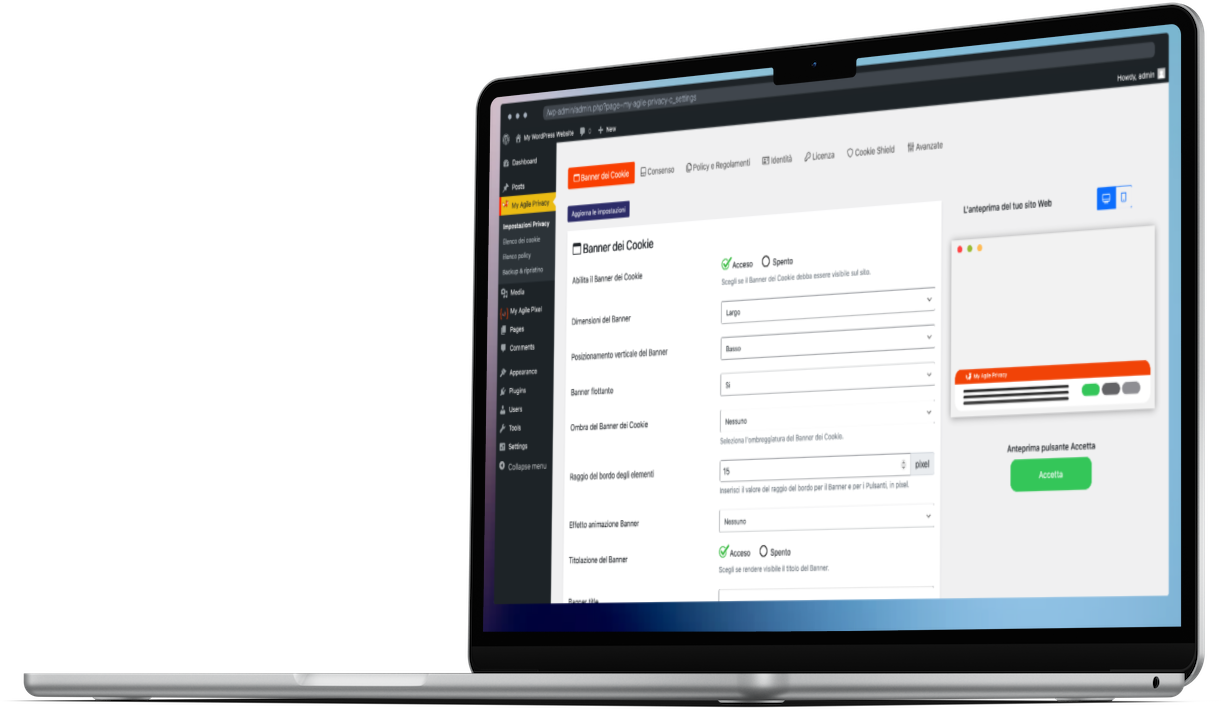
Vediamo come installare Google Maps a norma GDPR sul tuo sito web grazie a MyAgilePrivacy.
All'interno di questo articolo faremo riferimento a fogli stile, id e funzioni Javascript.
Ricorda che il codice deve essere personalizzato adattandolo al tuo sito web, modificando quindi dove serve l'id, il nome della funzione o le istruzioni css.
Attenzione: su alcuni temi o plugin specifici è possibile che la versione API di Google Maps sia già in modalità cookieless. In altre parole, può non essere necessario procedere con il blocco preventivo. Se il codice richiamato esternamente fa riferimento a "maps.googleapis.com" e non a "maps.google.com" oppre a "maps-api-ssl.google.com" è già attivo in modalità cookieless. Puoi comunque procedere con il blocco preventivo, se lo desideri e se la configurazione del tema/plugin lo permettono, anche eventualmente intervenendo sul codice.
Diversamente, sei invitato ad abilitare il Cookie "Widget Google Maps", in modalità "necessary".
Soluzione 1 - scan automatico
Puoi usare la funzionalità avanzata "Cookie Shield".
Tale modalità è in grado di individuare automaticamente questo Software, per cui ti è sufficiente impostare lo Shield in modalità "Learning", navigare le pagine del sito e ritrovarti il contenuto inserito nella modalità già a norma per la privacy.
Diversamente, puoi usare la configurazione manuale.
Soluzione 2 - configurazione manuale
Nota bene: questa configurazione vale per installazioni avanzate, solitamente utilizzate in temi custom o da sviluppatori esperti.
Parte 1 - inserire lo script di Google tra i codici soggetti a consenso
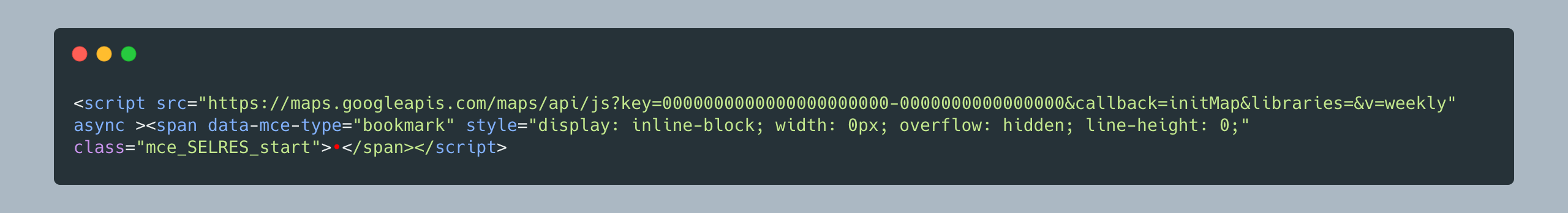
Per funzionare correttamente, Google Maps richiede di caricare uno script esterno di Google. Il codice da richiamare è quelcosa di simile a questo:

Analizziamo i parametri rilevanti che compongono lo script richiamato:
- key: la tua API Key per l'utilizzo di Google Maps.
- callback: la funzione che viene richiamata al caricamento del codice. Nel nostro esempio la funzione è "initMap". Vedremo come sarà necessario inserire una funzione di callback per il corretto funzionamento.
Vedremo tra poco come scrivere la funzione di callback.
Per ora, continuiamo con l'inserimento dello script.
Parte 2 - Individuare il Cookie per Google Maps sulla Lista Cookie di MyAgilePrivacy
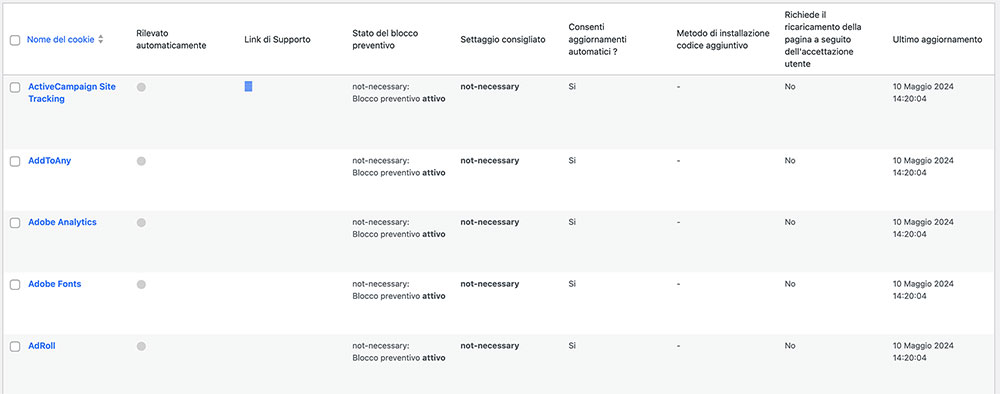
Sull'admin del tuo sito web WordPress, dal menu di sinistra, vai su: MyAgilePrivacy -> Lista Cookie
Troverai l'elenco dei cookie che sono stati importati al momento dell'installazione del plugin.
Inizialmente li vedrai tutti in stato di BOZZA. Dovrai pubblicare solamente i cookie presenti sul tuo sito web.

In questa schermata vedrai una serie di colonne:
- Cookie Name: il nome del Cookie
- Is Necessary: indica se il cookie è o non è essenziale alla navigazione del sito. Se rifiutare il cookie rende inutilizzabile il sito, allora è essenziale. Troverai questa informazione pre-compilata nei dettagli del cookie.
- Auto Update: indica se il testo di riferimento del cookie (che vedremo tra poco) rimane aggiornato automaticamente oppure no. Se l'impostazione è su "yes", penseremo noi ad aggiornare in automatico i testi di riferimento dei cookie per tenere tutto aggiornato secondo le normative GDPR.
- Installation Type: ti indica il tipo di inserimento scelto per il cookie. Questo valore verrà modificato a seconda del tipo di inclusione necessaria, e lo vedremo insieme all'interno delle guide.
Per installare il cookie dei Google Maps, cerca nell'elenco quello con il titolo "Google Maps (Google Inc.)" e cliccaci sopra.
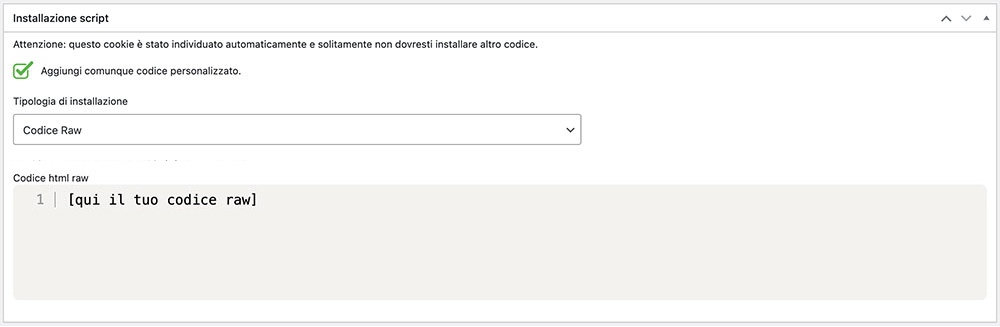
La pagina di dettaglio contiene un testo informativo pre-compilato e 2 campi vuoti dove inserire il codice.
Il testo pre-compilato è visibile nella cookie policy, ed è proprio quell'informazione che viene aggiornata automaticamente per essere sempre aggiornata e a norma, quando l'impostazione "Consenti l'aggiornamento Automatico" è impostata su "yes".
Subito sotto al testo, troverai la possibilità di selezionare la "Tipologia di Installazione" (Javascript e Noscript, oppure Raw).
Seleziona dalla tendina "Codice Raw", e vedrai un campo chiamato "codice html raw".
Parte 3 - Inserire il Codice di inclusione di Google Maps
Quello che ti resta da fare è prendere il codice di inclusione di Google Maps ed inserirlo così com'è all'interno del campo "Codice Html Raw".

Ricordati di salvare e pubblicare il Cookie premendo sul tasto blu "Pubblica" in alto a destra.
Parte 4 - la funzione di Callback
Come abbiamo visto poco fa, nello script viene indicata anche una funzione di callback, che abbiamo chiamato initMap.
Aggiungi la funzione nel tuo file javascript, oppure nel footer del tuo template. Eccola qui:
// Funzione di Inizializzazione della mappa
function initMap() {
// Latitudine e Longitudine del punto centrale
const marker_ltn_lng = { lat: -25.344, lng: 131.036 };
// La mappa si centra sulle coordinate
const map = new google.maps.Map(document.getElementById("map"), {
zoom: 4,
center: marker_ltn_lng,
});
// Il marker posizionato sulle coordinate
const marker = new google.maps.Marker({
position: marker_ltn_lng,
map: map,
});
}
La funziona imposta una serie di coordinate, quelle indicate da marker_ltn_lng. Successivamente renderizza la mappa all'interno di un div con id map.
Ovviamente questi valori possono essere personalizzati secondo le tue esigenze.
Parte 5 - la mappa nell'html
inserisci un div con id = "map" dove vuoi che venga visualizzata la mappa

Importante:
il div che hai appena inserito è vuoto, quindi senza un po' di css, non sarà visibile. Questo css che vedi di seguito ti aiuterà a vedere cosa sta succedendo (ovviamente puoi modificare il codice a tuo piacimento).
#map {
height: 400px;
/* The height is 400 pixels */
width: 100%;
/* The width is the width of the web page */}
Parte finale - verifica del corretto funzionamento
Ora non ti resta che verificare se hai incluso correttamente la Google Map.
Caricando la pagina del tuo sito web dove vuoi visualizzare la mappa, vedrai che la mappa non viene caricata fino a che non esprimi espressamente il consenso all'installazione del cookie, cliccando su "Accetto" sulla barra di accettazione cookie, oppure andando su "Personalizza" e attivando il cookie.