Grazie ai Google Fonts è possibile personalizzare l'aspetto grafico del sito con una gamma di font vastissima e sempre a disposizione grazie a server Google.
Per evitare il passaggio di dati senza esplicito consenso è necessario installare Google Fonts a norma GDPR sul tuo sito web. Vediamo come farlo grazie a MyAgilePrivacy.
Utilizzi un page builder che include automaticamente i Google Fonts? Vai alla fine dell'articolo e scopri come incorporare direttamente sul tuo sito i font che utilizzi.
Soluzione 1 - scan automatico
Puoi usare la funzionalità avanzata "Cookie Shield".
Tale modalità è in grado di individuare automaticamente questo Software, per cui ti è sufficiente impostare lo Shield in modalità "Learning", navigare le pagine del sito e ritrovarti la configurazione pronta.
Diversamente, puoi usare la configurazione manuale. Per questo Software, è consigliata la modalità manuale, per una migliore resa grafica del tuo sito web.
Soluzione 2 - configurazione manuale
Parte 1 - individuare il codice dei Google Fonts
Come prima cosa, individua il codice dei Google Fonts che vuoi installare.
Sarà qualcosa di simile a questo qui di seguito, in base a quali e quanti font decidi di includere:

Parte 2 - Individuare il Cookie per i Google Fonts sulla Lista Cookie di MyAgilePrivacy
Sull'admin del tuo sito web WordPress, dal menu di sinistra, vai su: MyAgilePrivacy -> Lista Cookie
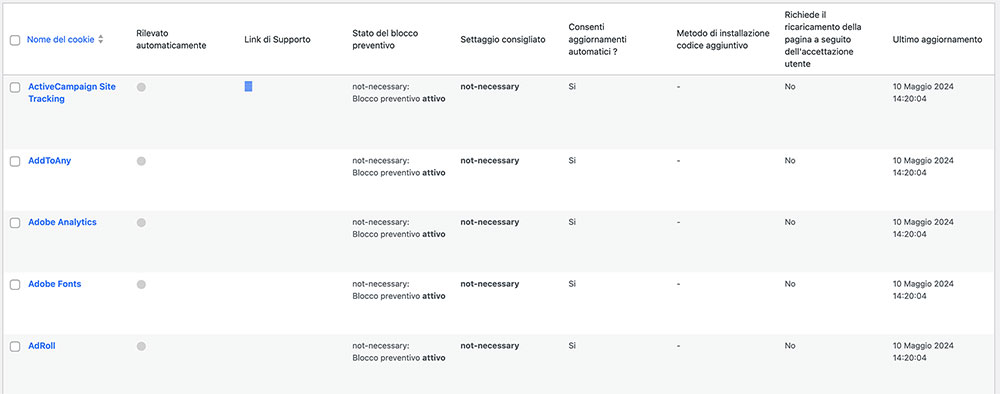
Troverai l'elenco dei cookie che sono stati importati al momento dell'installazione del plugin.
Inizialmente li vedrai tutti in stato di BOZZA. Dovrai pubblicare solamente i cookie presenti sul tuo sito web.

In questa schermata vedrai una serie di colonne:
- Cookie Name: il nome del Cookie
- Is Necessary: indica se il cookie è o non è essenziale alla navigazione del sito. Se rifiutare il cookie rende inutilizzabile il sito, allora è essenziale. Troverai questa informazione pre-compilata nei dettagli del cookie.
- Auto Update: indica se il testo di riferimento del cookie (che vedremo tra poco) rimane aggiornato automaticamente oppure no. Se l'impostazione è su "yes", penseremo noi ad aggiornare in automatico i testi di riferimento dei cookie per tenere tutto aggiornato secondo le normative GDPR.
- Installation Type: ti indica il tipo di inserimento scelto per il cookie. Questo valore verrà modificato a seconda del tipo di inclusione necessaria, e lo vedremo insieme all'interno delle guide.
Per installare il cookie dei Google Fonts, cerca nell'elenco quello con il titolo "Google Fonts (Google Inc.)" e cliccaci sopra.
La pagina di dettaglio contiene un testo informativo pre-compilato e 2 campi vuoti dove inserire il codice.
Il testo pre-compilato è visibile nella cookie policy, ed è proprio quell'informazione che viene aggiornata automaticamente per essere sempre aggiornata e a norma, quando l'impostazione "Consenti l'aggiornamento Automatico" è impostata su "yes".
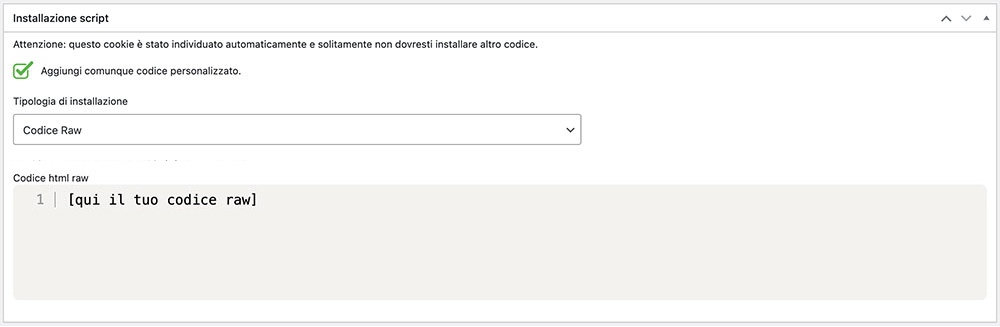
Subito sotto al testo, troverai la possibilità di selezionare la "Tipologia di Installazione" (Javascript e Noscript, oppure Raw).
Seleziona dalla tendina "Codice Raw", e vedrai un campo chiamato "codice html raw".
Parte 3 - Inserire il Codice di inclusione dei Google Fonts
Quello che ti resta da fare è prendere il codice di inclusione di Google Fonts ed inserirlo così com'è all'interno del campo "Codice Html Raw".

Ricordati di salvare e pubblicare il Cookie premendo sul tasto blu "Pubblica" in alto a destra.
Parte finale - verifica del corretto funzionamento
Ora non ti resta che verificare se hai incluso correttamente i Google Fonts.
Caricando una qualunque pagina del tuo sito web vedrai che il font da te scelto non viene caricato (a suo posto troverai il font di default del browser) fino a che non esprimi espressamente il consenso all'installazione del cookie, cliccando su "Accetto" sulla barra di accettazione cookie, oppure andando su "Personalizza" e attivando il cookie.
Bonus - cosa fare se utilizzi un page builder o un plugin che incorpora i Google Fonts?
Diversi page builder (Elmentor e Visual Composer per citarne alcuni) o alcuni plugin dedicati, incorporano automaticamente i Google Fonts sul tuo sito.
Questo ti da la possibilità di personalizzare al massimo i font che utilizzi sul tuo sito web, ma non ti permette di gestire l'incorporamento secondo le norme GDPR.
Per risolvere questo problema ci viene in aiuto un plugin molto utile. Embed Google Fonts (puoi scaricarlo cliccando qui).
E' un plugin plug-and-play, quindi non devi fare altro che installarlo sul tuo sito ed attivarlo. Semplicemente cerca tra i temi ed i plugin alla ricerca di font caricati da Google Fonts, scarica i font sul tuo sito web e rimpiazza i file utilizzando quelli in locale invece di quelli sui server Google.
Non dovrai effettuare altre operazioni per la conformità dei tuoi Google Fonts.