Grazie Facebook Messenger possiamo chattare via Facebook con gli utenti direttamente sul nostro sito.
E' un vero e proprio sistema di messaggistica proprietario di Facebook, che utilizza quindi tutti i dati che Facebook già possiede.
Proprio per questo, l'adeguamento al GDPR e le nome sui cookie è fondamentale.
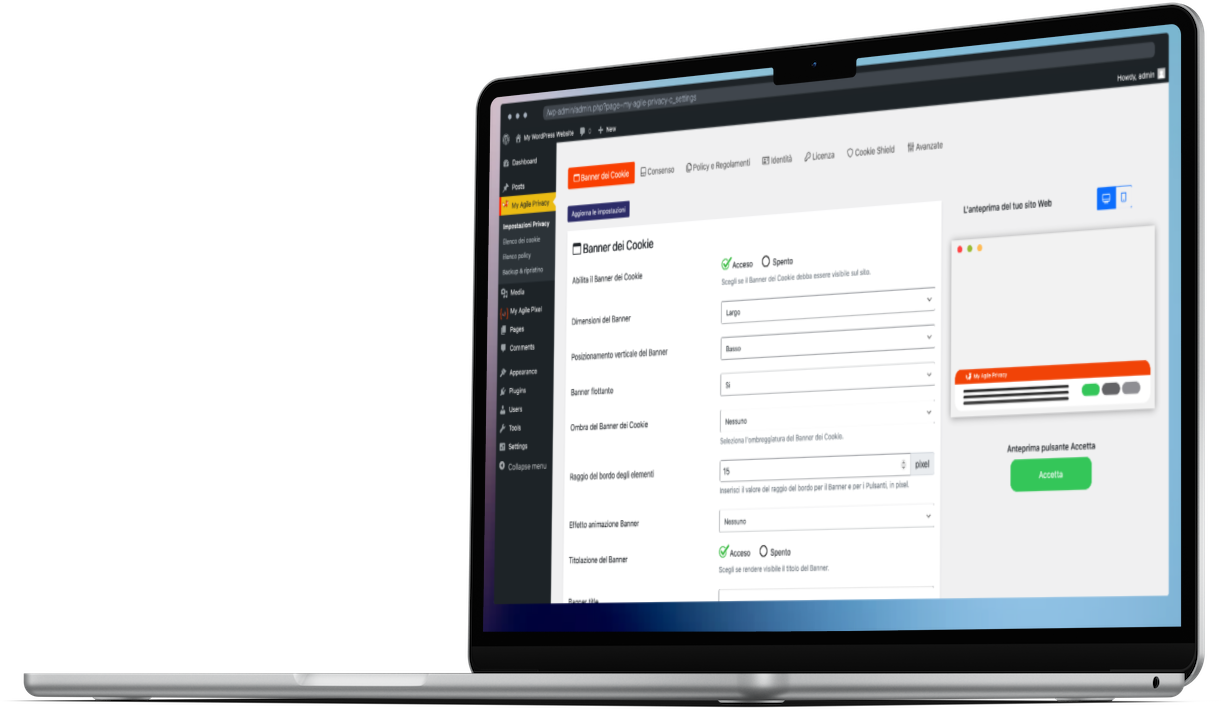
Vediamo come installare Facebook Messenger a norma GDPR, grazie al plugin WordPress di MyAgilePrivacy.
Soluzione 1 - scan automatico
Puoi usare la funzionalità avanzata "Cookie Shield".
Tale modalità è in grado di individuare automaticamente questo Software, per cui ti è sufficiente impostare lo Shield in modalità "Learning", navigare le pagine del sito e ritrovarti la configurazione pronta.
Diversamente, puoi usare la configurazione manuale.
Soluzione 2 - configurazione manuale
Parte 1 - il codice di Facebook Messenger
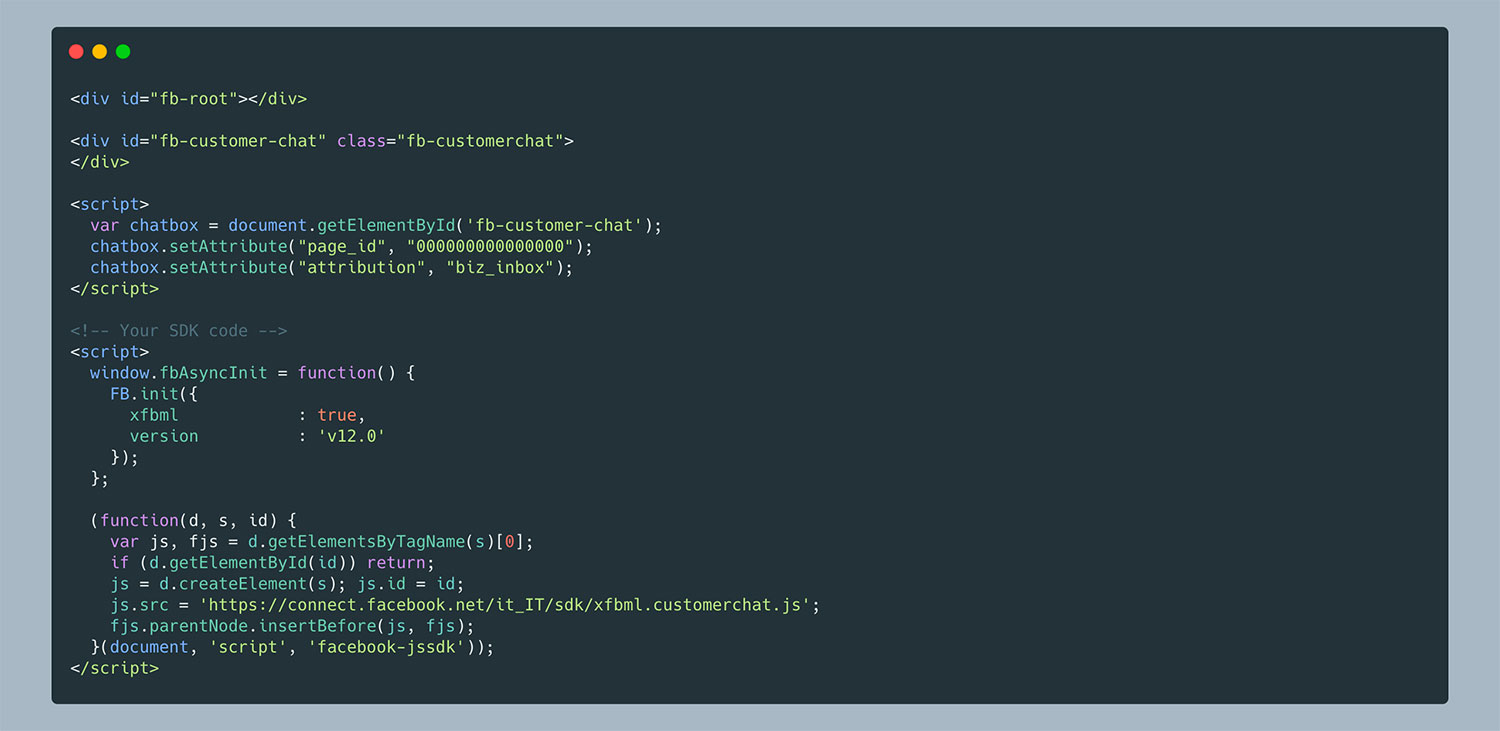
Facebook stesso mette a disposizione il codice per inserire la chat sul tuo sito web. Trovi la configurazione guidata tra le impostazioni della tua pagina Facebook.
Il codice sarà simile a questo di seguito:

Parte 2 - Individuare il Cookie per Facebook Messanger sulla Lista Cookie di MyAgilePrivacy
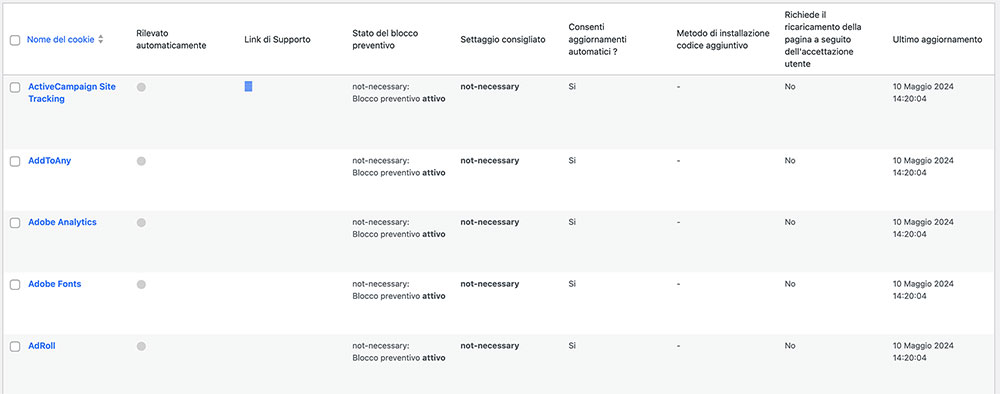
Sull'admin del tuo sito web WordPress, dal menu di sinistra, vai su: MyAgilePrivacy -> Lista Cookie
Troverai l'elenco dei cookie che sono stati importati al momento dell'installazione del plugin.
Inizialmente li vedrai tutti in stato di BOZZA. Dovrai pubblicare solamente i cookie presenti sul tuo sito web.

In questa schermata vedrai una serie di colonne:
- Cookie Name: il nome del Cookie
- Is Necessary: indica se il cookie è o non è essenziale alla navigazione del sito. Se rifiutare il cookie rende inutilizzabile il sito, allora è essenziale. Troverai questa informazione pre-compilata nei dettagli del cookie.
- Auto Update: indica se il testo di riferimento del cookie (che vedremo tra poco) rimane aggiornato automaticamente oppure no. Se l'impostazione è su "yes", penseremo noi ad aggiornare in automatico i testi di riferimento dei cookie per tenere tutto aggiornato secondo le normative GDPR.
- Installation Type: ti indica il tipo di inserimento scelto per il cookie. Questo valore verrà modificato a seconda del tipo di inclusione necessaria, e lo vedremo insieme all'interno delle guide.
Per installare il cookie del Pixel Facebook, cerca nell'elenco quello con il titolo "Facebook Messenger Chat (Facebook inc.)" e cliccaci sopra.
La pagina di dettaglio contiene un testo informativo pre-compilato e 2 campi vuoti dove inserire il codice.
Il testo pre-compilato è visibile nella cookie policy, ed è proprio quell'informazione che viene aggiornata automaticamente per essere sempre aggiornata e a norma, quando l'impostazione "Consenti l'aggiornamento Automatico" è impostata su "yes".
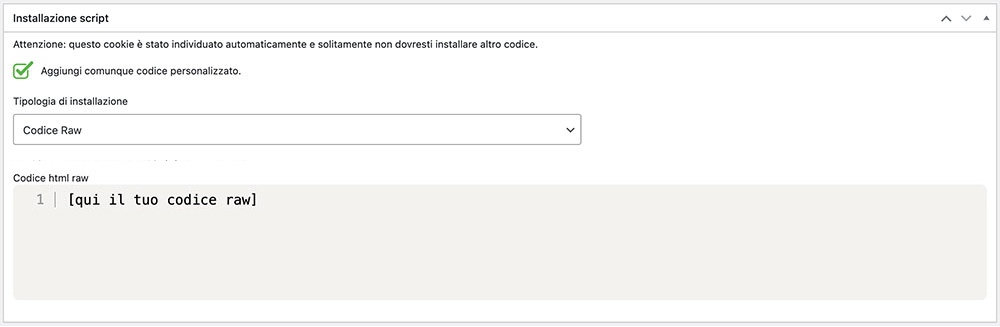
Subito sotto al testo, troverai la possibilità di selezionare la "Tipologia di Installazione" (Javascript e Noscript, oppure Raw).
Seleziona dalla tendina "Codice Raw", e vedrai un campo chiamato "codice html raw".
Parte 3 - Inserire il Codice di attivazione
Tutto quello che devi fare è prendere il codice fornito da Facebook ed inserirlo dentro il campo "Codice Html Raw":

Ricordati di salvare e pubblicare il Cookie premendo sul tasto blu "Pubblica" in alto a destra.
Parte finale - verifica del corretto funzionamento
Ora non ti resta che verificare se hai installato correttamente Facebook Messenger sul tuo sito web.
Caricando una qualunque pagina del tuo sito web dove è installato il codice di visualizzazione (la seconda parte di codice), vedrai che la chat non viene attivata, fino a che non esprimi espressamente il consenso all'installazione del cookie, cliccando su "Accetto" sulla barra di accettazione cookie, oppure andando su "Personalizza" e attivando il cookie.